Painter API
About
Painter API allows you to draw things on the screen, both from server and directly from client. This can allow you to create widgets from server side or effects on screen or in world from client side.
Currently it doesn't support any input, but in future, in-game menus or even GUIs similar to Source engine ones will be supported.
Paintable objects are created from NBT/Json objects and all have an id. If id isn't provided, a random one will be generated. Objects x and z are absolute positions based on screen, but you can align elements in one of the corners of screen. You can bulk add multiple objects in one json object. All properties are optional, but obviously some you should almost always override like size and position for rectangles.
paint({...}) is based on upsert principle - if object doesn't exist it will create it (if the object also contains valid type), otherwise, update existing:
event.player.paint({example: {type: 'rectangle', x: 10, y: 10, w: 20, h: 20}})- New rectangle is createdevent.player.paint({example: {x: 50}})- Updates previous rectangle with partial data
You can bulk update/create multiple things in same object:
event.player.paint({a: {x: 10}, b: {x: 30}, c: {type: 'rectangle', x: 10}})
You can remove object with remove: true, bulk remove multiple objects or remove all objects:
event.player.paint({a: {remove: true}})event.player.paint({a: {remove: true}, b: {remove: true}})event.player.paint({'*': {remove: true}})
These methods have command alternatives:
/kubejs painter @p {example: {type: 'rectangle', x: 10, y: 10, w: 20, h: 20}}
If the object is re-occuring, it's recommended to create objects at login with all of its static properties and visible: false, then update it later to unhide it. Painter objects will be cleared when players leave world/server, if its persistent, then it must be re-added at login every time.
Currently available objects
Underlined objects are not something you can create
Root
(available for all objects)
- Boolean visible
Screen Object
(available for all screen / 2D objects)
FloatUnit xFloatUnit yFloatUnit zFloatUnit wFloatUnit h- Enum alignX (one of 'left', 'center', 'right')
- Enum alignY (one of 'top', 'center', 'bottom')
- Enum draw (one of 'ingame', 'gui', 'always')
rectangle
- Color color
- String texture
FloatUnit u0FloatUnit v0FloatUnit u1FloatUnit v1
gradient
- Color color
- Color colorT
- Color colorB
- Color colorL
- Color colorR
- Color colorTL
- Color colorTR
- Color colorBL
- Color colorBR
- String texture
FloatUnit u0FloatUnit v0FloatUnit u1FloatUnit v1
text
- Text text
- Boolean shadow
- Float scale
- Color color
- Boolean centered
World Object
FloatUnit xFloatUnit yFloatUnit zFloatUnit wFloatUnit hFloatUnit d
Properties
- Unit is a Rhino Unit
- Int is a int32 number, any whole value, e.g.
40 - Float is floating point number, e.g
2.35 - String is a string, e.g.
'example'. Textures usually need resource location'namespace:path/to/texture.png' - Color can be either
0xRRGGBB,'#RRGGBB','#AARRGGBB',e.g.'#58AD5B'or chat colors'red','dark_aqua', etc. - Text can be a string
'Example'orText.of('Red and italic string example').red().italic()etc formatted string.
Examples
onEvent('player.logged_in', event => {
event.player.paint({
example_rectangle: {
type: 'rectangle',
x: 10,
y: 10,
w: 50,
h: 20,
color: '#00FF00',
draw: 'always'
},
last_message: {
type: 'text',
text: 'No last message',
scale: 1.5,
x: -4,
y: -4,
alignX: 'right',
alignY: 'bottom',
draw: 'always'
}
})
})
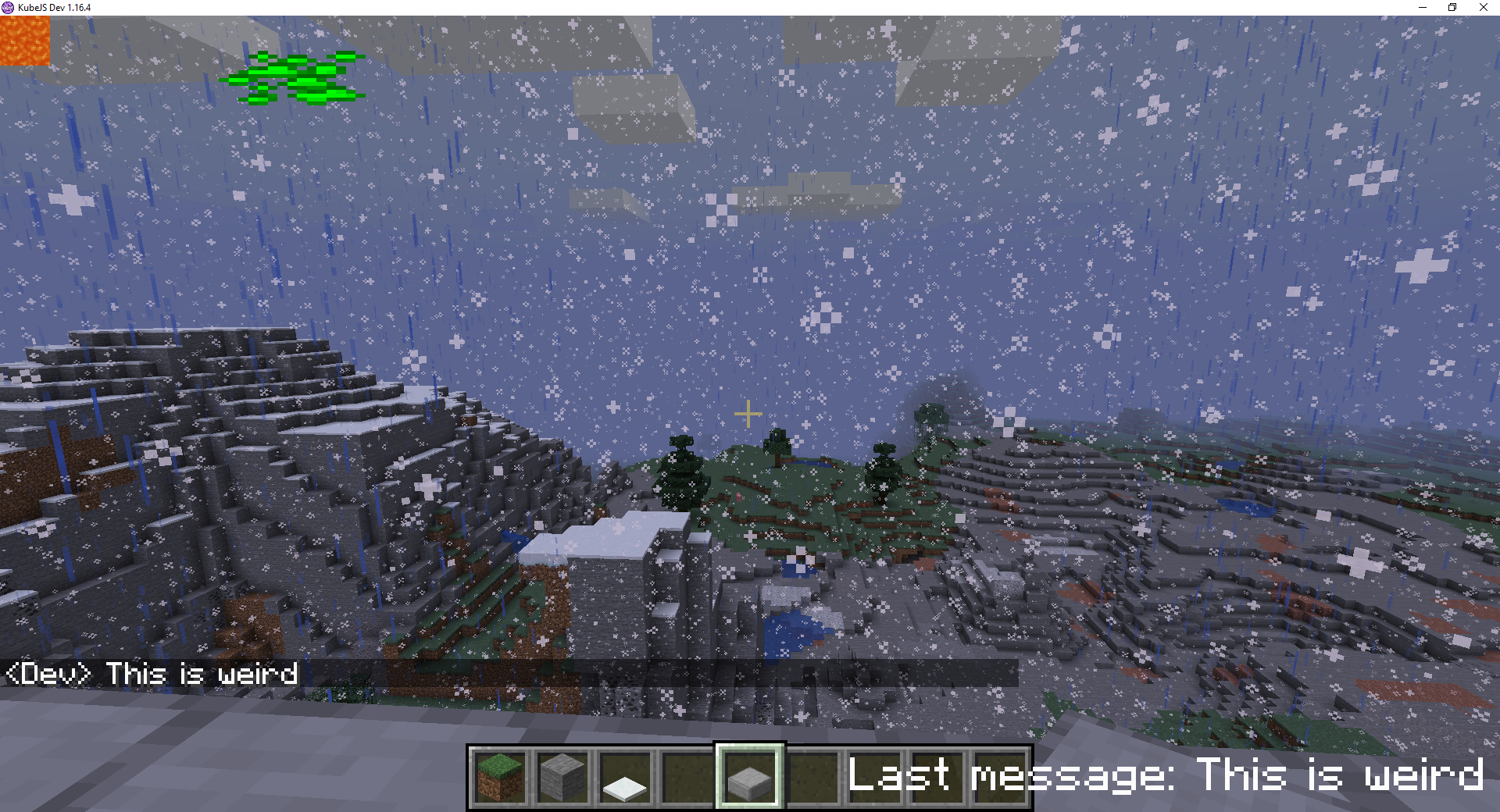
onEvent('player.chat', event => {
// Updates example_rectangle x value and last_message text value to last message + contents from event
event.player.paint({example_rectangle: {moveX: 10, texture: 'kubejs:textures/item/diamond_ore.png'}})
event.player.paint({last_message: {text: `Last message: ${event.message}`}})
// Bulk update, this is the same code as 2 lines above, you can use whichever you like better
// event.player.paint({example_rectangle: {x: 120}, last_message: {text: `Last message: ${event.message}`}})
event.player.paint({lava: {type: 'atlas_texture', texture: 'minecraft:block/lava_flow'}})
})