Painter API
About
Painter API allows you to draw things on the screen, both from server and directly from client. This can allow you to create widgets from server side or effects on screen or in world from client side.
Currently it doesn't support any input, but in future, in-game menus or even GUIs similar to Source engine ones will be supported.
Paintable objects are created from NBT/Json objects and all have an id. If id isn't provided, a random one will be generated. Objects x and z are absolute positions based on screen, but you can align elements in one of the corners of screen. You can bulk add multiple objects in one json object. All properties are optional, but obviously some you should almost always override like size and position for rectangles.
When you call paint({...}) is based on upsert principle - if object doesn't exist it will create it (if the object mustalso contain eithercontains valid type), to create new object or an underscored key tootherwise, update existing:
event.player.paint({- New rectangle is createdRectangle:example: {id:type: 'example'rectangle', x: 10, y: 10, w: 20, h: 20}})event.player.paint({- Updates previous rectangle with partial data_example:example: {x:10}50}})
You can bulk update/create multiple things in same object:
event.player.paint({_a:a: {x: 10},_b:b: {x: 30},Rectangle:c: {type: 'rectangle', x: 10}})
You can remove object orwith remove: true, bulk remove multiple objects separated by space, or clearremove all of them:objects:
event.player.removePainter('a'paint({a: {remove: true}})event.player.removePainter('apaint({a:b'{remove: true}, b: {remove: true}})event.player.clearPainter(paint({'*': {remove: true}})
These methods have command alternatives:
/kubejs painteradd@p {Rectangle:example: {id:type: 'example'rectangle', x: 10, y: 10, w: 20, h: 20}}/kubejs painter remove @p example/kubejs painter clear @p
If the object is re-occuring, it's recommended to create objects at login with all of its static properties and visible: false, then update it later to unhide it. Painter objects will be cleared when players leave world/server, if its persistent, then it must be re-added at login every time.
Currently available objects
Underlined objects are not something you can create
Root
(available for all objects)
String id- Boolean visible
Screen Object (extends Root)
(available for all screen / 2D objects)
- Float x
- Float y
- Float z
- Float w
- Float h
- Enum alignX (one of 'left', 'center', 'right')
- Enum alignY (one of 'top', 'center', 'bottom')
- Enum draw (one of 'ingame', 'gui', 'always')
Rectangle (extends Screen Object)rectangle
- Color color
- String texture
- Float u0
- Float v0
- Float u1
- Float v1
Gradient (extends Screen Object)gradient
- Color color
- Color colorT
- Color colorB
- Color colorL
- Color colorR
- Color colorTL
- Color colorTR
- Color colorBL
- Color colorBR
- String texture
- Float u0
- Float v0
- Float u1
- Float v1
Text (extends Screen Object)text
- Text text
- Boolean shadow
- Float scale
- Color color
- Boolean centered
World Object
- Float x
- Float y
- Float z
- Float w
- Float h
- Float d
Properties
- Int is a int32 number, any whole value, e.g.
40 - Float is floating point number, e.g
2.35 - String is a string, e.g.
'example'. Textures usually need resource location'namespace:path/to/texture.png' - Color can be either
0xRRGGBB,'#RRGGBB','#AARRGGBB',e.g.'#58AD5B'or chat colors'red','dark_aqua', etc. - Text can be a string
'Example'orText.of('Red and italic string example').red().italic()etc formatted string.
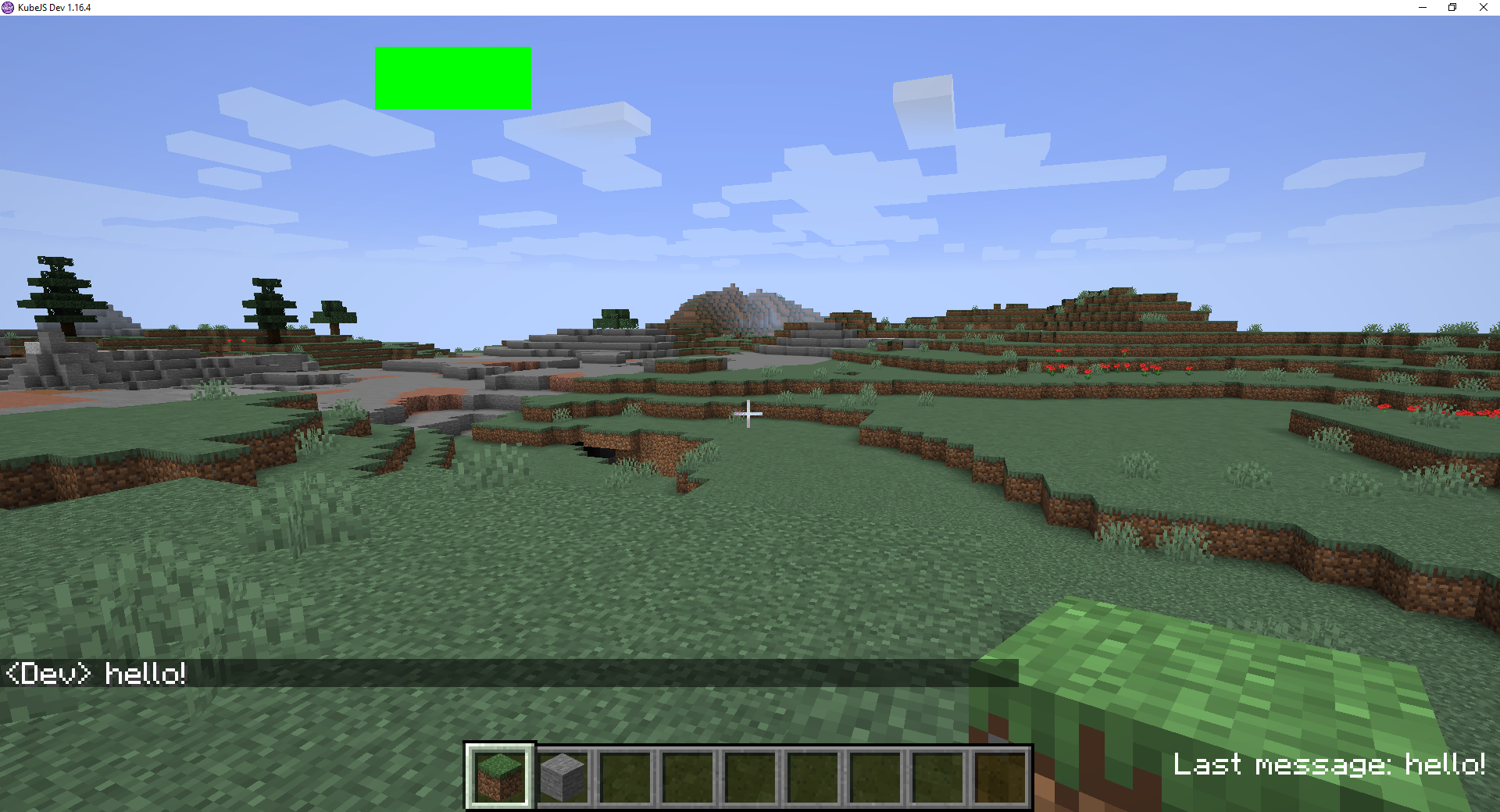
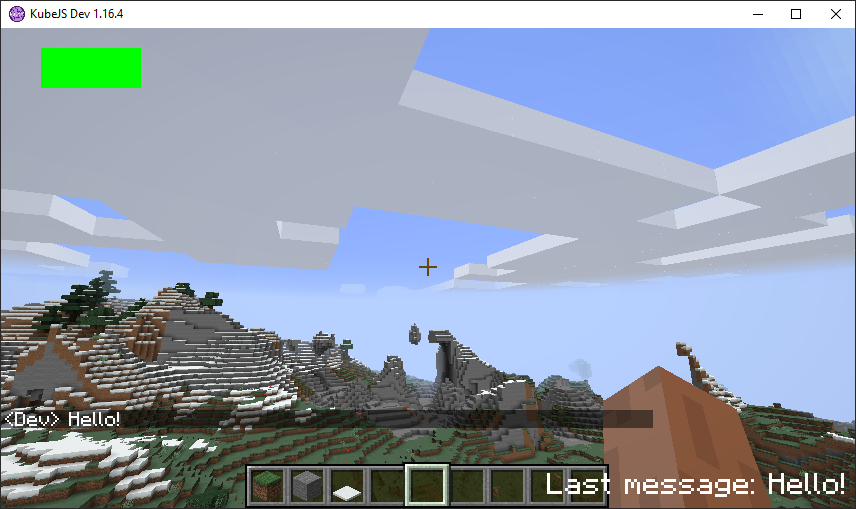
Examples
onEvent('player.logged_in', event => {
event.player.paint({Rectangle:
// Create green 50x20 rectangle at 10:10
example_rectangle: {id:
type: 'example_rectangle'rectangle',
x: 10,
y: 10,
w: 50,
h: 20,
color: '#00FF00'}}),
event.player.paint({Text:{id:draw: 'last_message'always'
},
// Create 1.5x scale text 'No last message' at bottom right corner of screen and move it by 4 pixels to top-left
last_message: {
type: 'text',
text: 'No last message',
scale: 1.5,
x: -4,
y: 10,-4,
align:alignX: 'bottom_left'right',
alignY: 'bottom',
draw: 'always'
}
})
})
onEvent('player.chat', event => {
// Updates example_rectangle x value and last_message text value to last message + contents from event
event.player.paint({_example_rectangle:example_rectangle: {x:moveX: 120}10}})
event.player.paint({_last_message:last_message: {text: `Last message: ${event.message}`}})
// Bulk update, this is the same code as 2 lines above, you can use whichever you like better
// event.player.paint({_example_rectangle:example_rectangle: {x:moveX: 120}10}, _last_message:last_message: {text: `Last message: ${event.message}`}})
})